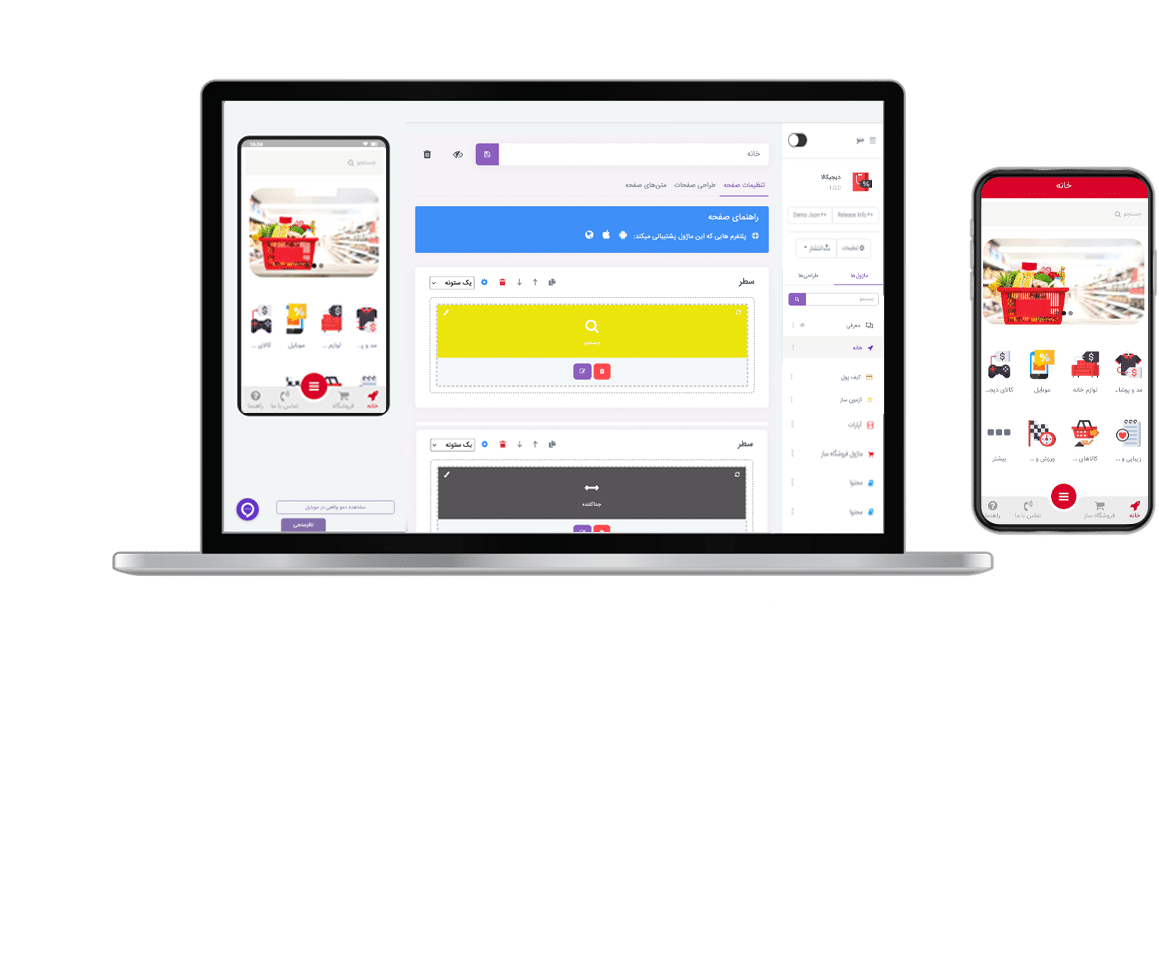
ماژول صفحهساز
ماژول صفحهساز یک ابزار بسیار منعطف است که به شما امکان میدهد تا صفحات دلخواه خود را در اپلیکیشن بسازید.


ویژگیهای ماژول
این ماژول برای کسانی که میخواهند اپلیکیشنی با طراحی منحصر به فرد ایجاد کنند، کاملاً ایدهآل است. با استفاده از این ماژول، میتوانید ظاهر اپلیکیشن خود را به طور کامل شخصیسازی کنید و تجربه کاربری دلخواه خود را ارائه دهید.
- یکی از ویژگیهای برجسته این ماژول، رابط کاربری بصری و ساده آن است. شما میتوانید با انتخاب عناصر مختلف، صفحههایی با طراحیهای مختلف بسازید. این عناصر شامل متن، تصویر، ویدئو، دکمه، فرم، و بسیاری موارد دیگر میشوند.
- ماژول صفحهساز همچنین قابلیت ادغام با سایر ماژولها را دارد.

رابط کاربری بصری و ساده

قابلیت ادغام با سایر ماژولها
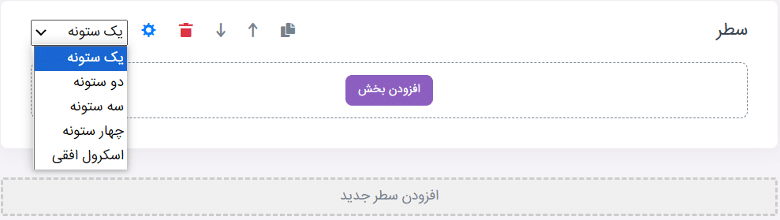
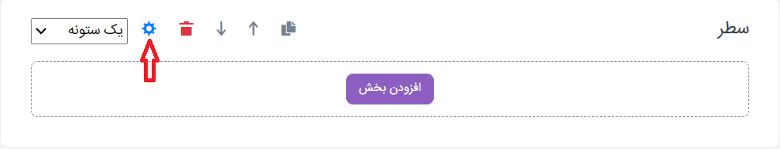
جهت افزودن سطر جدید لازم است دکمه افزودن سطر جدید را بزنید. به صورت پیش فرض هر سطر دارای یک ستون است چنانچه به تعداد ستون بیشتری نیاز داشته باشید از سمت چپ کادر، گزینه “یک ستونه” را انتخاب کنید و از یکی از گزینه های منوی آبشاری را انتخاب کنید.

* برای نمایش کارتهای منوتودرتو و یا دسته های فروشگاه میتوانید از اسکرول افقی استفاده کنید و تنها در یک ستون آن المان منوتودرتو و یا فروشگاه را بسته به نیاز خود اضافه کنید و نیازی نیست مابقی ستون های اسکرول پر شود.
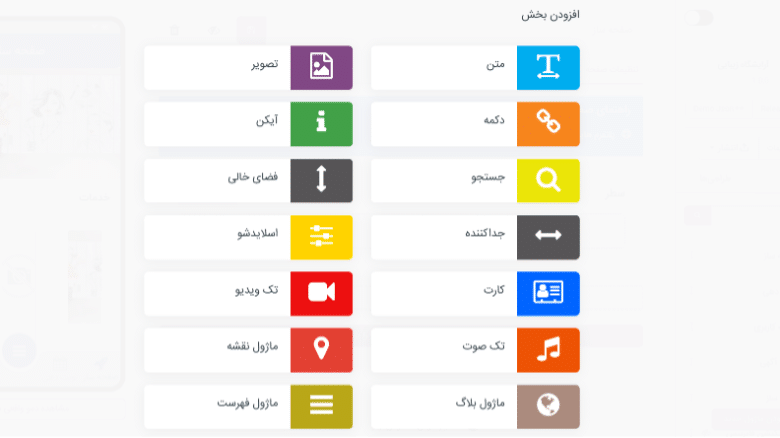
برای اضافه کردن المان موردنظر دکمه “افزودن بخش” را بزنید و المان خود را انتخاب نمایید. پس از انتخاب المان، ماژول مربوطه به سطر اضافه میشود.

* اگر از المان هایی نظیر فروشگاه ساز، فروشگاه ویدیو، بلاگ، منوتودرتو و … استفاده میکنید حتما باید آن ماژول در لیست ماژولهای اپلیکیشن شما اضافه شده باشد تا المان صفحه ساز به آن ماژول متصل شود.
* المان جستجو تنها به یک ماژول متصل میشود.
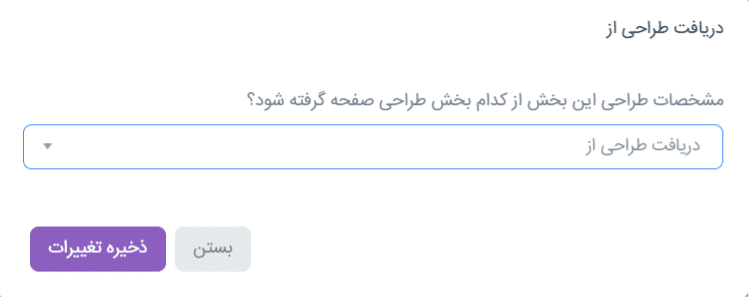
چنانچه نیاز دارید تنظیمات هر المان را ویرایش کنید کنار المان علامت ![]() را بزنید و مشخص کنید تنظیمات این ماژول از کدام بخش طراحی گرفته شود. تنظیمات از طراحی گرفته میشود که در بخش طراحی صفحات> قالب صفحه> انتخاب طراحی مشخص کرده اید.
را بزنید و مشخص کنید تنظیمات این ماژول از کدام بخش طراحی گرفته شود. تنظیمات از طراحی گرفته میشود که در بخش طراحی صفحات> قالب صفحه> انتخاب طراحی مشخص کرده اید.
تنظیماتی شامل حاشیه، رنگ متن، رنگ پس زمینه، اندازه فونت متن و … از این بخش مشخص میشود.

همچنین برای هر سطر میتوانید تنظیماتی از قبیل عنوان سطر، گزینه موارد بیشتر، فاصله سطر از بیرون و فاصله بین ستون ها مشخص کنید. جهت انجام این مورد گزینه “تنظیمات” را بزنید.

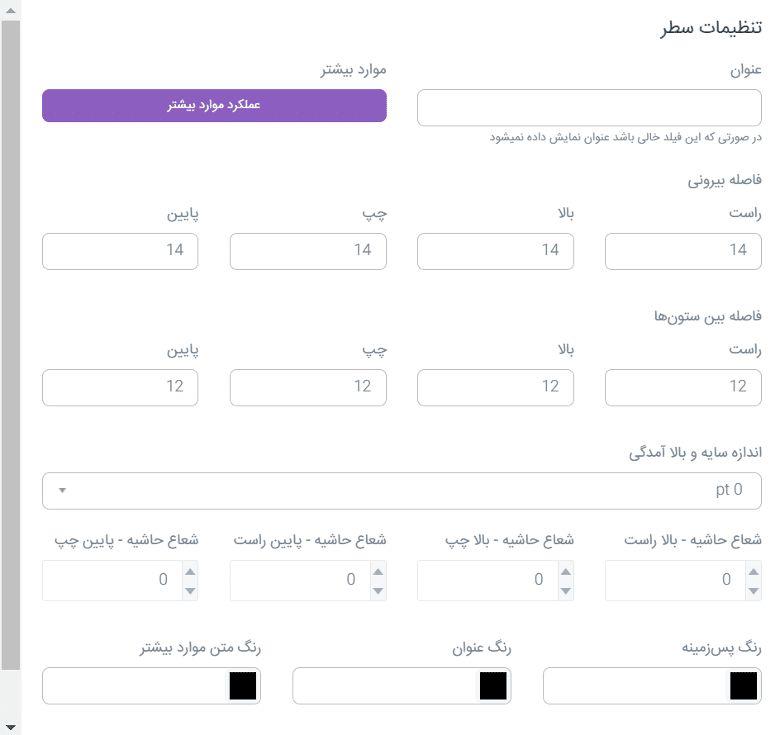
تنظیمات مربوط به سطر به شرح زیر است:

- عنوان: میتوانید برای سطر عنوانی بنویسید. درصورتی که نیاز ندارید برای سطر عنوانی نوشته شود میتوانید این فیلد را خالی بذارید.
- عملکرد موارد بیشتر: اگر به گزینه موارد بیشتر نیاز دارید میتوانید در این بخش نام و عملکردی تعریف کنید. روی دکمه “عملکرد موارد بیشتر” کلیک کرده و در کادر “متن دکمه” متن موردنظر خود را وارد نمایید و در بخش نوع عملکرد میتوانید مشخص کنید با کلیک روی این دکمه به چه صفحه ای منتقل شود.
- فاصله بیرونی: فاصله سطر نسبت به المان های دیگر از این بخش قابل تنظیم است.
- فاصله بیرونی چپ: فاصله المان از المان سمت چپ خود
- فاصله بیرونی راست: فاصله المان از المان سمت راست خود
- فاصله بیرونی بالا: فاصله المان از المان بالایی خود
- فاصله بیرونی پایین: فاصله المان از المان زیرین خود
4. فاصله بین ستونها: فاصله المان های درونی از دیوار های سطر
- فاصله چپ: فاصله محتوا از حاشیه سمت چپ سطر
- فاصله راست: فاصله محتوا از حاشیه سمت راست سطر
- فاصله بالا: فاصله محتوا از حاشیه بالایی سطر
- فاصله پایین: فاصله محتوا از حاشیه پایینی سطر
5. اندازه سایه و بالا آمدگی: با انتخاب یکی از مقادیر میتوانید به کادر خود عمق دهید تا سایه ای زیر آن نمایش داده شود.
6. شعاع حاشیه بالا- راست: چنانچه تمایل دارید حاشیه بالایی سمت راست سطر بصورت گرد باشد برای آن عددی را مشخص کنید. هر چه عدد بزرگتر باشد حاشیه ها گرد تر خواهد بود.
7. شعاع حاشیه بالا- چپ: چنانچه تمایل دارید حاشیه بالایی سمت چپ سطر بصورت گرد باشد برای آن عددی را مشخص کنید.
8. شعاع حاشیه پایین- راست: چنانچه تمایل دارید حاشیه پایین سمت راست سطر بصورت گرد باشد برای آن عددی را مشخص کنید.
9. شعاع حاشیه پایین- چپ: چنانچه تمایل دارید حاشیه پایین چپ سطر بصورت گرد باشد میتوانید برای آن عددی را مشخص کنید.
10. رنگ پس زمینه: رنگی که در این بخش انتخاب میشود به عنوان “رنگ پس زمینه سطر” انتخاب میشود.
11. رنگ عنوان: رنگی گه در این کادر مشخص میشود برای “رنگ عنوان سطر” درنظر گرفته میشود.
12. رنگ متن موارد بیشتر: رنگ متن فیلد موارد بیشتر از طریق این بخش قابل تنظیم است.
* چنانچه متنی به عنوان متن موارد بیشتر تعریف کرده اید اما نمیخواهید در صفحه نمایش داده شود میتوانید در کادر “رنگ متن موارد بیشتر” رنگ Transparetn یا بی رنگ انتخاب کنید.
یکی از کاربردی ترین قسمت ها٬ تب “متن های صفحه” است که می توانید تمامی متن های موجود در اپ را تغییر دهید. یکی از کاربردهای این صفحه برای ساخت اپلیکیشن هایی با زبان های مختلف میباشد.
- این متن ها مربوط به اپلیکیشن می باشد و ارتباطی با پنل مدیریت ندارد.