11 اکتبر

رنگ مناسب در طراحی نرم افزار در برندسازی و جذب مخاطب بسیار موثر است. اگر دقت کرده باشین اپلیکیشن ها رنگ های مختلفی دارن، و نوع استفاده از اونها موضوع و هدفشون رو مشخص می کنه؛ مثلا خیلی از اپ های پیام رسان مثل فیسبوک و تلگرام و توییتر طیف آبی رو انتخاب کردن و اپ های مربوط به رسانه(عکس و ویدیو) مثل یوتیوب و اینستاگرام طیف رنگ قرمز رو استفاده می کنن؛
بنابراین انتخاب رنگ یک موضوع تخصصی و مهمه. توی این مقاله باهم بررسی می کنیم که چه عواملی روی انتخاب رنگ اپ موثره و ما با چه رنگی به هدف اپمون نزدیکتر می شیم.
روانشناسی رنگ در نرم افزار
هر رنگ معنایی داره، برای انتخاب رنگ مناسب در طراحی نرم افزار، از روانشناسی رنگ ها غافل نشید. فرایند طبیعی ،معمول و البته پیچیده ای در تماشای تصاویر وجود داره. محتوایی که چشم انسان میبینه، ذهن تحلیل می کنه و احساس ازش تاثیر میگیره. بخشی از این فرایند کاملا ناخودآگاهه. رنگ ها در این مسئله اونقدر موثرن که شاخه ای از روانشناسی رو به اسم روانشناسی رنگ ها به خودشون اختصاص دادن. شما با انتخاب رنگ مناسب در اپلیکیشنتون می تونید بیشترین اثر گذاری رو در جذب مخاطب داشته باشید.

هر رنگ معنایی داره و تاثیر متفاوتی بر مخاطب میزاره، به طور معمول رنگهارو اینطور معرفی می کنن:
-
رنگ سبز:
تازه،طبیعی، ایمن و آرامش بخش؛ در بیمارستانها و محیط های بهداشتی و همچنین دکوراسیون داخلی به وفور استفاده می شه. افرادی که این رنگ رو استفاده می کنن معمولا شخصیت مثبت و آرومی دارن.
-
رنگ آبی
رنگ معنوی،آرامش، صلح، اعتماد، بهره وری و منطق و القا کننده امنیت. در طراحی اتاق خوابها زیاد استفاده میشه. اپ های پیام رسانی که از این رنگ استفاده می کنن، در درجه ی اول حفظ ایمنی اطلاعات اشخاص رو به اونها وعده می دن و در درجه دوم باعث می شن کاربر علی رغم ساعت ها استفاده از اپ خسته نشه.
-
رنگ بنفش:
دانایی و احترام، لوکس و عاشقانه. این رنگ باعث ایجاد حس خلاقیت میشه.
-
رنگ قرمز:
محرک، باعث هیجان، عشق، شور، نشاط و صمیمیت. افراد فعال و پرجنب وجوش از طرفداران این رنگ هستن. البته این رنگ اگر زیاد و مداوم استفاده بشه می تونه باعث عصبی شدن افراد هم بشه.
-
رنگ نارنجی:
رنگ خوش بینی ومثبت اندیشی، غلبه بر خشم؛ افراد طرفدار این رنگ معمولا اجتماعی، خوش خلق، صادق و فداکارند. با این حال نفوذ در این افراد سخته.
-
رنگ زرد:
رنگ روشنی و شادی. باعث افزایش تمرکز و اعتماد به نفس، تحریک سیستم عصبی و بهبود تفکر منطقی.
-
رنگ سفید:
پاکیزگی و بی گناه بودن فرد. محبوبِ افرادی با خلاقیت بالا و طرفدار صلح و آرامش. سفید رنگی خنثی است و در کنار تمامی رنگها کاربرد مناسبی خواهد داشت.
-
رنگ مشکی:
بیانگر سلطه و قدرت و خودنمایی است. در مفاهیم پایه طب این رنگ رو سودازا دانسته و استفاده از آن رو محدود می دونن. مشکی رنگی خنثی است.
نکات کلیدی
* بهتره به یک نکته توجه ویژه داشته باشید، همه رنگها ویژگی های مثبت و خوبی دارن، ولی استفاده ی اونها در برخی موقعیت ها می تونه تاثیر منفی داشته باشه؛ مثلا همونطوری که رنگ قرمز نماد قدرته و استفاده ی اون برای کالاهای لوکس پسندیده س، به کارگیری اون برای یک گروه خیریه می تونه حس ناامنی و عدم اعتماد رو در یک سرمایه گذار و خَیِّر ایجاد کنه. بنابراین برای انتخاب رنگ مناسب در طراحی نرم افزار، به سلیقه اکتفا نکنید.
*اگر حرفه ای که توش فعالیت دارید نوع خاصی از کسب و کاره به مفاهیم رنگی که در اینترنت می بینید بسنده نکنید و از یک متخصص رنگ مشورت بگیرید. برای نمونه هرچند رنگ بنفش القا کننده ی عشق و ارزشمندی، ثروت و زنانگی است، اما اگر در حوزه ی بهداشت -به ویژه طب سنتی- و تغذیه و محصولات غذایی فعالیت می کنید، باید بدونید که این رنگ می تونه اثر عکس بر مخاطب شما داشته باشه. بد نیست در این رابطه درباره مزاج رنگها مطالعه کنید.
تکراری نباشید
شاید فکر کنید که مشابه سازی اپ شما با اپهای معروف می تونه به شکیل شدن اون کمک کنه، ولی با توسعه کسب و کارتون بهتره برند خاص خودتونو داشته باشین و با این کار از رقیبانتون جدا بشید. از هر رنگ اصلی تعداد بالایی رنگ فرعی ساخته میشه. از امتحان کردن رنگ ها نترسید و از سایت های تخصصی این کار ایده بگیرید. سایت هایی مثل Dribbble.com و مجموعه نرم افزارهای adobe می تونه در ساخت رنگ بهتون کمک کنه. همچنین اپلیکیشن ساز اپتو در مراحل ساخت اپ بهتون این امکان رو می ده که رنگ دلخواهتون رو بسازید یا اون رو از گردونه رنگ انتخاب کنید. در ضمن بهتره قبل از انتخاب رنگ نهایی، رنگ های انتخابیِ رقیبانتون و سلیقه مخاطبینی که هدف شما در استفاده از اپ هستن رو بررسی کنین.
رنگهارو بشناسید
چند نوع رنگ داریم:رنگ های اصلی، فرعی و ترکیبی.
رنگهای اصلی: قرمز، زرد و آبی
رنگهای فرعی: سبز، نارنجی و بنفش – این رنگها از ترکیب رنگ های اصلی به وجود میان و هر رنگِ فرعی در دایره رنگ، بین دو رنگ اصلی تشکیل دهنده ش قرار می گیره.
رنگهای ترکیبی: سایر رنگ ها-سایر رنگ ها از ترکیب یک رنگ اصلی با یک رنگ فرعی به وجود اومدن و در دایره رنگی بین دو رنگ تشکیل دهندشون قرار دارن.
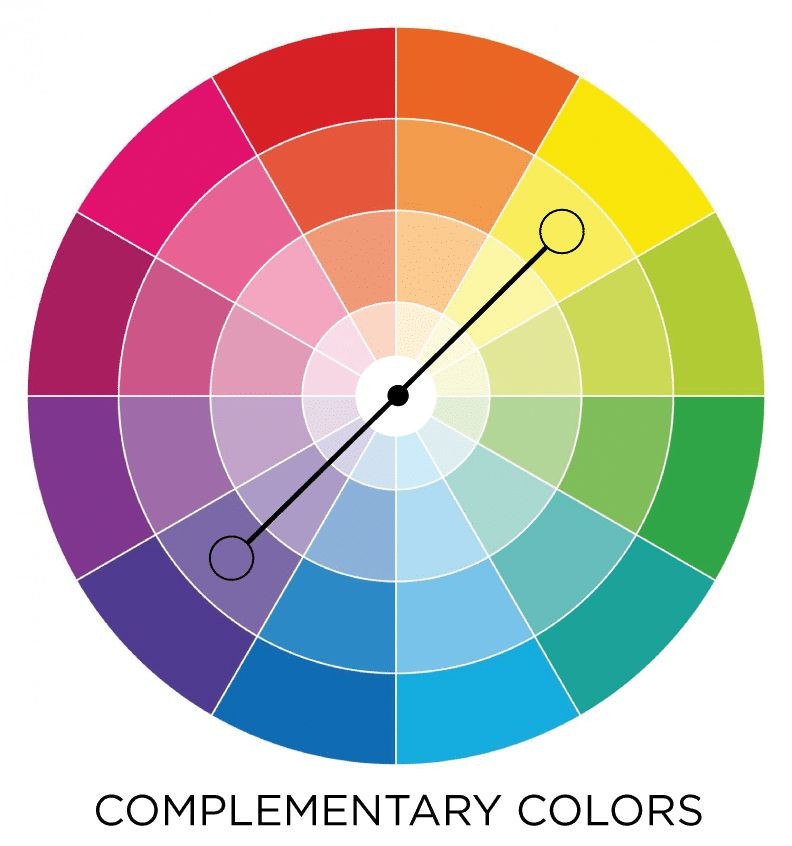
در هر طراحی می تونید چند رنگ از یک طیف رنگِ رو انتخاب کنید و برای برجسته سازی موضوع از رنگهای مکمل کمک بگیرید. مکمل هر رنگ در دایره ی رنگها در نقطه ی مقابل اون قرار گرفته.
چند رنگ در اپمون استفاده کنیم؟
مسلما در طراحی اپ نمی شه فقط از یک رنگ استفاده کرد. اما درنظر داشته باشید که با استفاده ی بیش از حد از رنگها هم به نتیجه ی مطلوبی نمی رسید. بهتره یک رنگ رو به عنوان رنگ قالب در نظر بگیرید و برای سربرگ ها و قسمت هایی که رنگ متفاوتی می خواد حتی الامکان از همون طیف رنگ قالب استفاده کنید. رنگهای متضاد و مکمل ها برای نوشته ها انتخاب مناسبی هستن و به خوانایی اونها کمک می کنن. انتخاب رنگهای متضاد تعیین میکنه که چشم مخاطب اول چه موضوعاتی رو ببینه و بعد سراغ چه مواردی بره.
بهتون پیشنهاد می کنیم برای اینکه با نتیجه استفاده از رنگهای مختلف در اپ بیشتر آشنا بشید، نمونه اپ های ساخته شده در اپلیکیشن ساز اپتو رو از بخش نمونه های سایت اپتو ببینید.





4 Comments
Amir
مقاله جالبی بود ممنون از نویسنده
صدیقه فخار
خوشحالم که مورد پسندتون بود 🙂
حمید علوی
بسیار عالی بود. خوشحالم که کم و بیش در طراحی سایتم از این موضوعات استفاده کردم
صدیقه فخار
خوشحالم که مفید بوده 🙂 موفق باشید