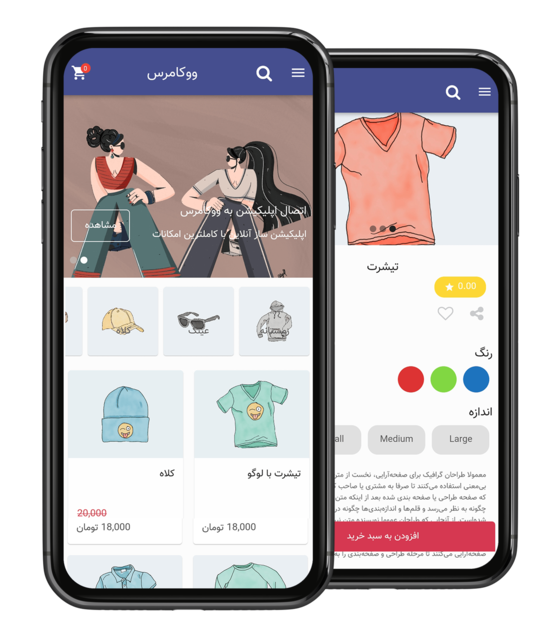
ووکامرس
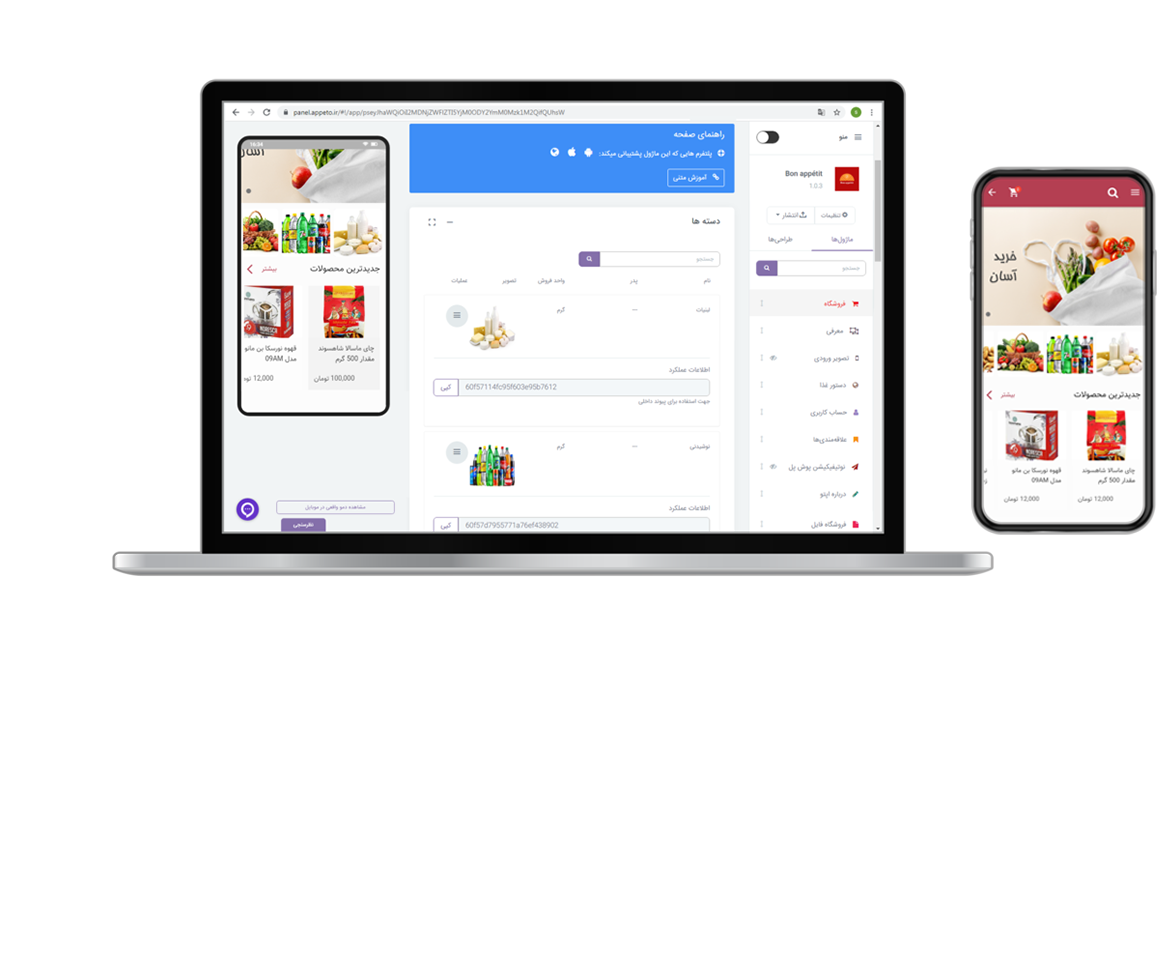
ماژول ووکامرس برای اتصال سایت فروشگاهی به اپلیکیشن


ویژگیهای ماژول
ماژول ووکامرس دقیقا مشابه تنظیمات سایت شما و بصورت آنلاین عمل میکند یعنی اگر شما محصولی را در سایت اضافه و یا ویرایش کنید کاربران نیازی به آپدیت اپلیکیشن ندارند و بصورت آنلاین تغییرات در اپ نیز اعمال خواهد شد.
- هماهنگی سایت و اپلیکیشن
- اتصال بصورت استاندارد
- نمایش دسته های سایت
اتصال اپلیکیشن و ماژول ووکامرس از طریق وب سرویس
اتصال بصورت استاندارد
درگاه های تعریف شده در سایت وردپرس شما
درگاه پرداخت
نمایش محصولات جدید سایت در اپلیکیشن بصورت آنلاین
هماهنگی سایت و اپلیکیشن
*توضیحات اسلایدشو در انتهای آموزش به طور جامع آورده شده است.
تنظیمات

* ابتدا در سایت وردپرس خود با اکانت ادمین لاگین کنید.
برای اتصال سایت وردپرس با اپلیکیشن بصورت استاندار و با وب سرویس (API) ابتدا افزونه اپتو را از لینک زیر دانلود و بر روی سایت وردپرسی خود نصب نمایید.
دانلود افزونه وردپرس اپتو
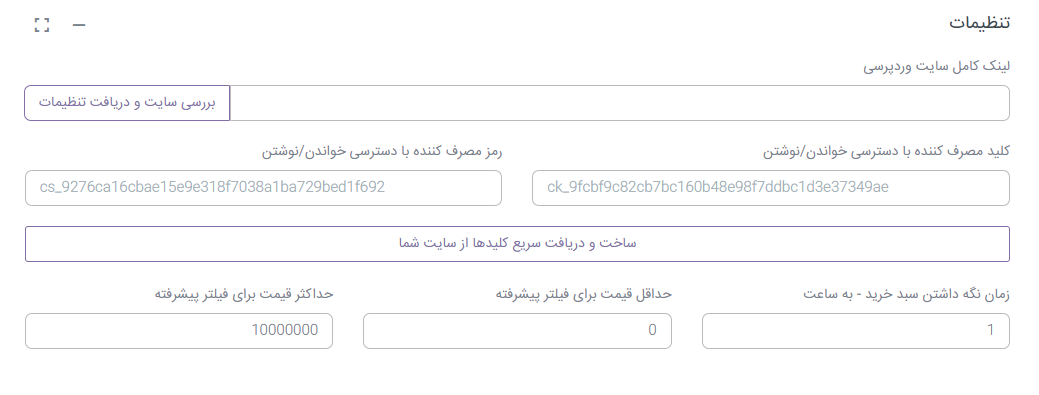
- لینک کامل سایت وردپرسی
آدرس سایت خود را در فیلد مربوطه وارد کرده و بر روی دکمه “بررسی سایت و دریافت تنظیمات” بزنید تا اطلاعات سایت شما بررسی شود. (در صورت نصب بودن افزونه بر سایت شما، فیلد به نشانه ی تایید به رنگ سبز تغییر خواهد کرد)
* کافی است آدرس اصلی سایت را وارد کنید و نیازی به وارد کردن لینک برگه فروشگاهی سایت نیست. - کلید مصرف کننده با دسترسی خواندن/نوشتن – رمز مصرف کننده با دسترسی خواندن/نوشتن
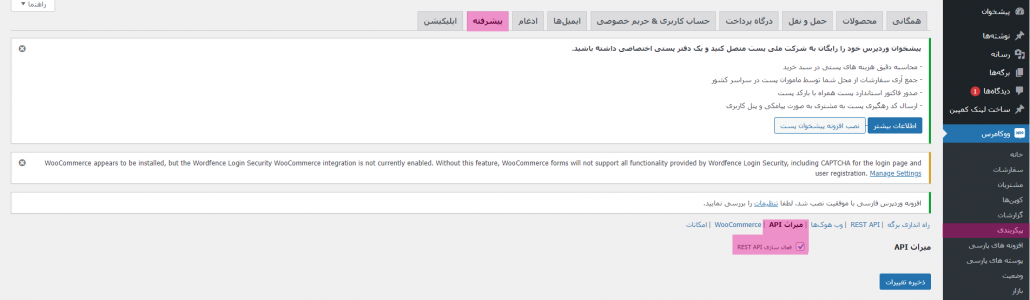
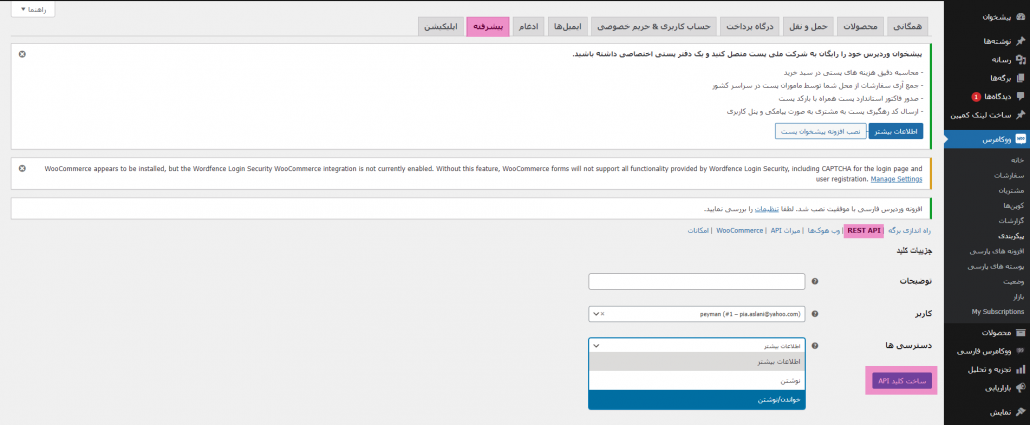
* ابتدا از آدرس “ووکامرس> پیکربندی> تب پیشرفته” در سایت خود، به بخش “میراث API” مراجعه کرده و “REST API” را فعال کنید.

پس از آن، برای دستیابی به کلید و رمز آن دو راه وجود دارد:
راه اول- با استفاده از دکمه ی “ساخت و دریافت سریع کلیدها از سایت شما” اپتو به صورت اتوماتیک با اتصال به سایت شما، اطلاعات مربوط به کلید و رمز آن را دریافت کرده و در فیلدهای مربوطه قرار خواهد داد.
در این روش لازم است در سایت خود به عنوان ادمین لاگین باشید.
راه دوم- در سایت خود به آدرس: ووکامرس> پیکربندی>تب پیشرفته مراجعه کنید. در بخش “REST API” بر روی گزینه “افزودن کلید” کلیک کرده و با انتخاب دسترسی “خواندن/نوشتن” کلید مربوطه و رمز آن را دریافت کنید و در فیلدهای مشخص شده در تنظیمات اپتو قرار دهید.

- زمان نگه داشتن سبد خرید – به ساعت
در این بخش می توانید مشخص کنید که انتخاب محصول از سوی کاربر شما تا چه زمانی برای وی ذخیره بماند و سبد خرید وی معتبر باشد. مثلا با قرار دادن عدد 1 در این فیلد، کاربر 1 ساعت برای نهایی کردن خرید فرصت خواهد داشت و پس از آن سبد خرید وی خالی می شود. - حداقل قیمت برای فیلتر پیشرفته / حداکثر قیمت برای فیلتر پیشرفته
با تعیین این بخش می توانید محدوده قیمت برای خرید کاربر را مشخص کنید و کاربر حین خرید با انتخاب فیلتر پیشرفته می تواند محصول مورد نظر خود را بر اساس قیمت انتخاب کند.
سایر امکانات و تنظیمات مرتبط با اپلیکیشن در سایت وردپرس
نکته1: این تنظیمات مربوط به محصولات و سفارشات اپلیکیشن بوده و تغییری در تنظیمات سایت ایجاد نخواهد کرد.
نکته2: در این ماژول دو نوع محصول”ساده” و “متغیر” و اطلاعات تب “انبار” ساپورت می شوند.
* انواع درگاه های پرداخت در اتصال ووکامرس به اپ
- خرید از اپ به عنوان مهمان (پرداخت کاربر با ورود مستقیم به درگاه بانکی)
در این حالت کاربر با وارد کردن اطلاعات شخصی خود در فرم مشخصات هنگام خرید، مستقیما وارد درگاه بانکی شده و بدون نیاز به لاگین کردن در سایت، خرید خود را انجام می دهد.
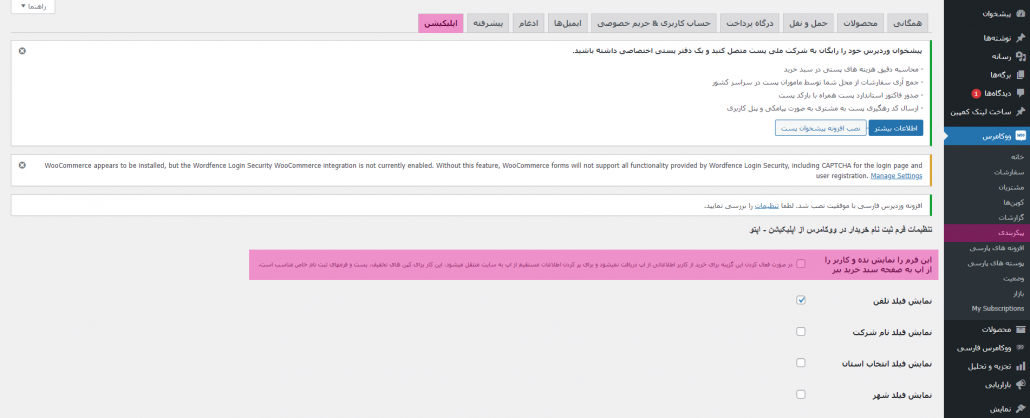
*موارد فرم مشخصات از مسیر “ووکامرس> پیکربندی> تب اپلیکیشن” در سایت وردپرس قابل تغییر است. - خرید از اپ با الزام لاگین شدن کاربر در سایت
در صورتی که مایلید کاربر حتما در حساب کاربری خود لاگین شده و سپس خرید کند. از مسیر “ووکامرس> پیکربندی> تب اپلیکیشن” در سایت وردپرس خود ، گزینه اول (این فرم را نمایش نده و کاربر را از اپ به صفحه سبد خرید ببر) را فعال کنید. به این ترتیب، کاربر برای نهایی کردن خرید خود، فرم مشخصات را در اپ مشاهده نمی کند، بلکه به سایت منتقل شده و برای تکمیل خرید خود ملزم به لاگین شدن در آن است.

*دسته بندی و فونت محصولات در ووکامرس

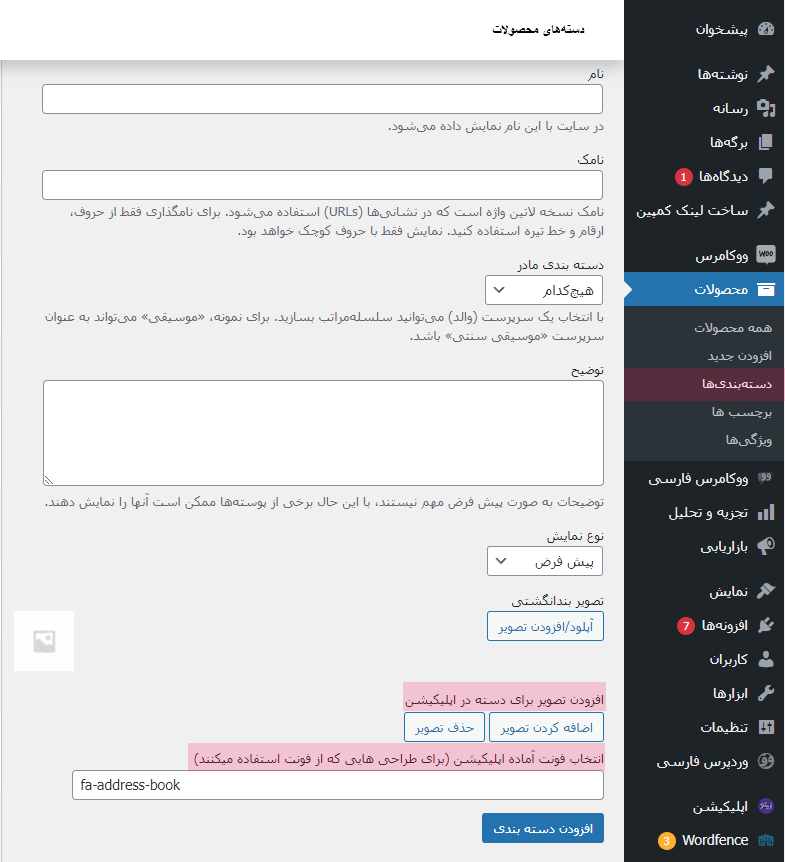
با نصب افزونه ی اپتو بر روی سایت وردپرسی خود، در مسیر ” محصولات> دسته بندی ها ” چند گزینه به عنوان تنظیمات محصولات سایت اضافه می شود:
- افزودن تصویر برای دسته در اپلیکیشن: با این گزینه این امکان را خواهید داشت تا تصویر دسته بندی محصولات در اپلیکیشن را به سلیقه خود انتخاب کرده یا تغییر دهید.
- انتخاب فونت آماده اپلیکیشن: گزینه ای با امکان قرار دادن فونت در قالب هایی است که فونت را پشتیبانی می کنند. با این گزینه می توانید برای دسته ی بندی محصولات ووکامرسی خود در اپ فونت انتخاب کنید.
نکته: این گزینه ها به طور پیشفرض در وردپرس وجود ندارد.
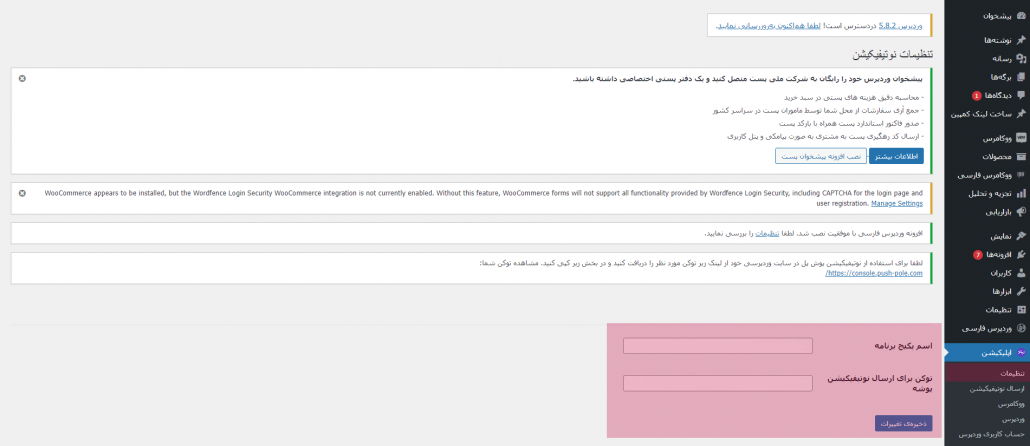
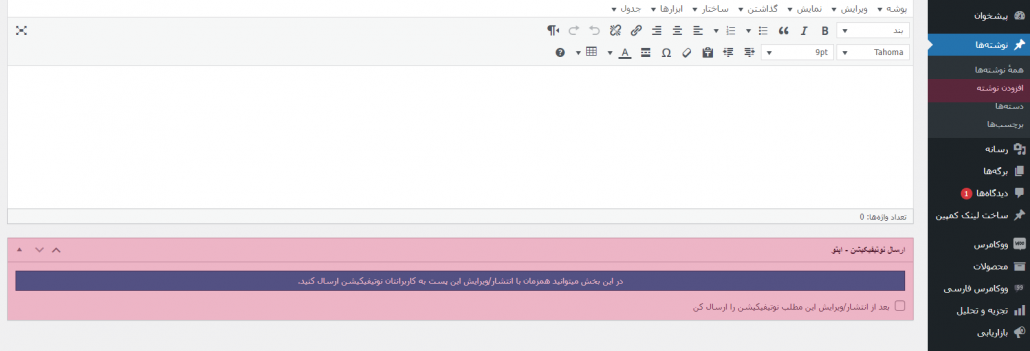
*ارسال نوتیفیکیشن از سایت وردپرس
برای ارسال نوتیفیکیشن از سایت وردپرس می توانید با مراجعه به “اپلیکیشن> تنظیمات” ، تنظیمات مربوطه را انجام دهید:

و پس از اضافه کردن هر محصول از تنظیمات اضافه شده در قسمت نوشته ها ، نوتیفیکیشنی برای کاربران اپلیکیشن ارسال کنید.

در حال حاضر امکان ارسال نوتیفیکیشن از سایت پوش پل ممکن بوده و لازم است برای اطلاع از تنظیمات آن به آموزش ماژول نوتیفیکیشن ساز مراجعه کنید.
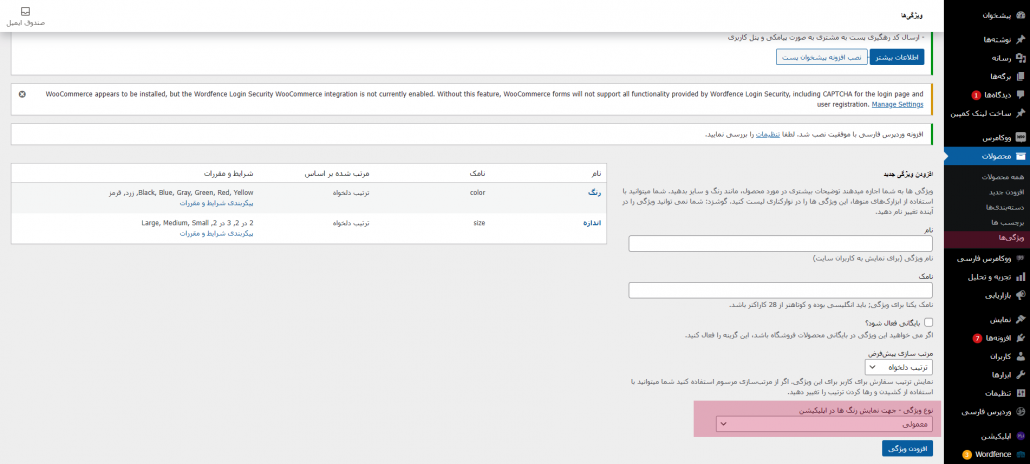
*تنظیمات ویژگی محصول

امکان تعیین ویژگی محصول از جمله مواردی است که با نصب افزونه اپتو بر سایت وردپرس شما به سایت اضافه خواهد شد. از مسیر “ووکامرس> محصولات> ویژگی ها> نوع ویژگی” به این گزینه دسترسی خواهید داشت.
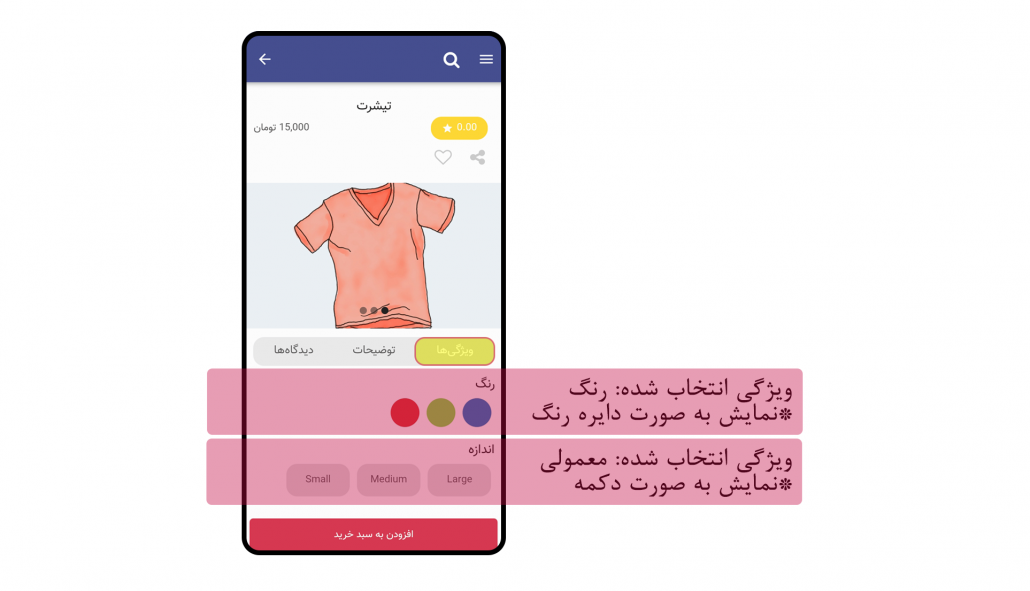
ویژگی محصول دو نوع است:
- معمولی: با انتخاب این گزینه، ویژگی محصول در اپلیکیشن به صورت دکمه نمایش داده می شود و کاربران امکان انتخاب انواع آن را خواهند داشت.
- رنگ: با انتخاب این گزینه، رنگ های ارائه شده ی محصول در اپلیکیشن به صورت دایره های رنگی نمایش داده می شود و کاربران امکان انتخاب رنگ مورد نظر خود را از میان آنها خواهند داشت.

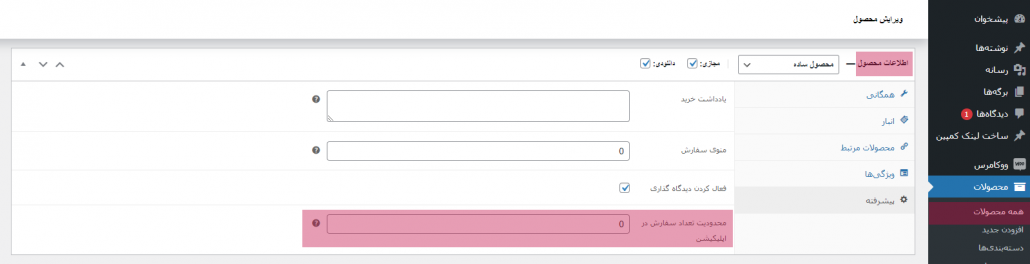
*ایجاد محدودیت در سفارشات اپلیکیشن
این گزینه برای مواردی است که تمایل ندارید کاربر اپلیکیشن بتواند بیش از تعداد خاصی از محصول را در هر مرتبه از خرید، سفارش دهد. برای مثال سقف هر بار خرید یک محصول از اپلیکیشن 5 بسته باشد و کاربر امکان خرید بیش از این تعداد را نداشته باشد.
برای فعالسازی این گزینه به مسیر “محصولات> همه محصولات> ویرایش محصول> اطلاعات محصول> پیشرفته” رفته و از گزینه “محدودیت تعداد سفارش در اپلیکیشن” استفاده کنید.

نکته1: در صورت نداشتن محدودیت، این فیلد را خالی یا 0 بگذارید.
نکته 2: در صورت خالی بودن این فیلد، اطلاعات اپلیکیشن از تب “انبار” و بر اساس تعداد اعلام شده در این گزینه اعمال خواهد شد.
تنظیمات اشتراک گذاری
برای امکان اشتراک گذاری مطالب توسط کاربران می توانید این گزینه را فعال کنید.

- امکان اشتراک گذاری صفحه: وجود دارد یا ندارد.
- متن: این متن به آخر لینک اشتراک گذاری اضافه می شود.
- لینک: این لینک به آخر لینک اشتراک گذاری اضافه می شود و بهتر است لینک دانلود اپلیکیشن باشد.
تنظیمات بوکمارک

در این بخش می توانید تعیین کنید که کاربر امکان بوکمارک (نشان) کردن صفحه را داشته باشد یا این امکان از دسترس او خارج باشد.
*برای ایجاد حالت بوکمارک لازم است ماژول بوکمارک را به اپلیکیشن اضافه کرده باشید.
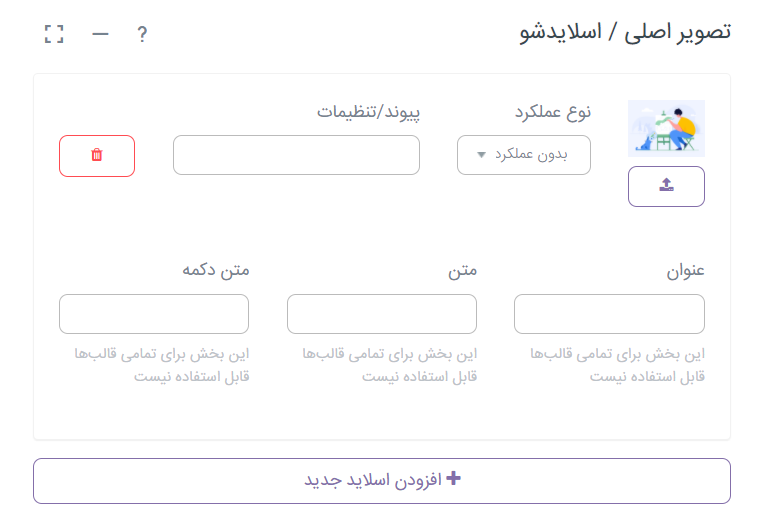
تصویر اصلی / اسلایدشو

این بخش برای قرار دادن تصاویری به صورت اسلاید در بالای صفحه ی ماژول شماست. می توانید تصاویری با فرمت های png و jpg را در این بخش قرار دهید. هر کادر بالا برای یک تصویر می باشد و برای اضافه کردن تصاویر بیشتر بر روی دکمه “افزودن اسلاید جدید” کلیک نمایید.
- انتخاب/آپلود تصویر: از آیکن مربوط به آپلود تصویر، تصویر مورد نظر خود را اضافه کنید.
- نوع عملکرد: در این بخش می توانید عملکردی را به هر اسلاید نسبت دهید تا کاربر با تاچ هر تصویر به عملکرد مورد نظر شما دسترسی یابد. برای مثال می تواند به صفحه ی خاصی از اپ یا صفحه ای بیرون از اپ هدایت شود، به صورت مستقیم به صفحه ی ارسال ایمیل هدایت شده یا از کد ussd بهره گیرد. در پایان به بررسی انواع عملکرد خواهیم پرداخت.
- عنوان، متن، متن دکمه:
شما می توانید در اسلایدشوی خود دکمه ایجاد کرده و متن روی دکمه را تغییر دهید.
*این امکان فقط در برخی از طراحی ها ایجاد شده است و مخصوص همه ی قالب ها نیست.

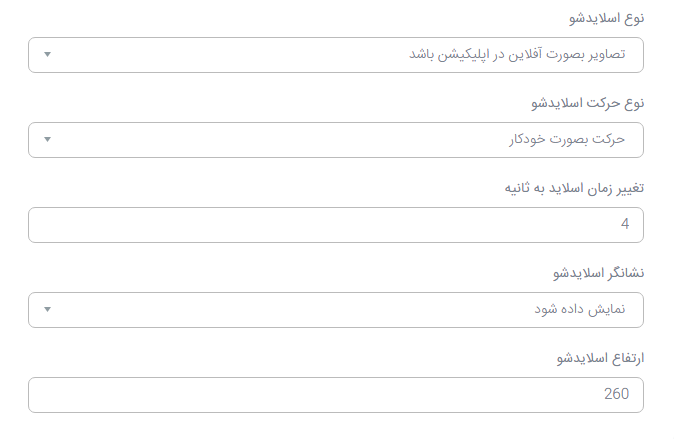
- نوع اسلایدشو
تصاویر به صورت آفلاین در اپلیکیشن باشد: با این گزینه صرفا تصاویر اضافه شده در پنل پیش از دریافت فایل نصبی اپلیکیشن در اسلایدشو نمایش داده می شوند و در صورت اضافه شدن تصاویر جدید، لازم است از اپلیکیشن خروجی جدید دریافت و آن را بر روی گوشی خود نصب کنید.تصاویر به صورت آنلاین در اپلیکیشن تغییر کند: این حالت نیازمند اتصال گوشی کاربر به اینترنت است. با اضافه کردن تصاویر جدید در بخش اسلایدشوی پنل، کاربر بدون نیاز به نصب مجدد اپلیکیشن قادر خواهد بود تصاویر جدید را در اپلیکیشن مشاهده کند. - نوع حرکت اسلایدشو
حرکت بصورت خودکار: تصاویر اسلایدشو به صورت خودکار تغییر می کنند و هر چند ثانیه تصویر دیگر اسلایدشو نمایش داده می شود.
حرکت بصورت دستی: در این حالت کاربر تصاویر اسلایدشو را تورق می کند و تصاویر به صورت خودکار تغییر نمی کنند. - زمان اسلاید به ثانیه: شما می توانید زمان باقی ماندن اسلایدشو بر روی هر تصویر را تنظیم کنید. به عنوان مثال با قرار دادن عدد 4 در این فیلد، هر تصویر از اسلایدشو 4 ثانیه نمایش داده شده و پس از آن تصویر دیگر به نمایش در خواهد آمد.
*این گزینه برای حالت خودکار اسلایدشو کاربر دارد. - نشانگر اسلایدشو
نمایش داده شود
نمایش داده نشود
*منظور از نشانگر دایره های درج شده در پایین تصویر اسلایدشو بوده که نمایشگر وجود چند اسلاید در اسلایشو می باشد. - ارتفاع اسلایدشو: در این بخش امکان تعیین ارتفاع تصویر اسلایدشو وجود دارد. ارتفاع اسلایدشو را وارد کنید.
توضیح انواع عملکرد
در اینجا انواع عملکردها را توضیح می دهیم دقت کنید اگر در قسمتی برخی از عملکردها را مشاهده نکردید، دلیل نیاز نبودن آن عملکرد در آن قسمت خاص می باشد. ما در اینجا همه موارد را توضیح داده ایم.
پیوند داخلی
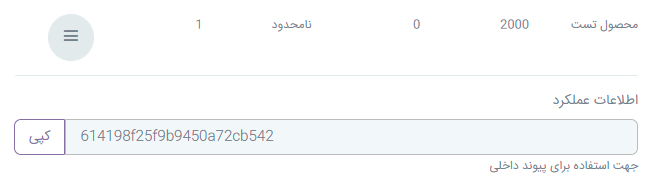
با انتخاب این گزینه می توانید کاربر را به صفحه ی دیگری از اپ منتقل کنید. برای نمونه کاربر می تواند با تاچ تصویر اسلایدشو به صفحه ی مربوط به یک خبر در ماژول وبلاگ شما منتقل شود. برای این کار پس از انتخاب گزینه ی پیوند داخلی، بر روی گزینه “تنظیمات” در فیلد “پیوند/تنظیمات” کلیک کرده و صفحه ای که مایلید کاربر با تاچ تصویر به آن منتقل شود را انتخاب کنید اگر صفحه انتخاب شده دسته، یک محصول یا پست باشد باید اطلاعات عملکرد را نیز وارد نمایید که این اطلاعات در لیست ماژول مورد نظر وجود دارد.
به عنوان مثال اگر بخواهید با کلیک بر روی اسلاید کاربر وارد یک محصول شود ابتدا وارد فروشگاه شده و از لیست محصولات “اطلاعات عملکرد” را کپی کند.

سپس به اسلایدر بازگشته پیوند داخلی را انتخاب می کنید و بر روی گزینه “تنظیمات” در فیلد “پیوند/تنظیمات” کلیک کنید، حال از صفحه باز شده “یک محصول (فروشگاه ساز)” را انتخاب و اطلاعات عملکرد محصول را در اینجا وارد می کنید. اگر بخواهید پیوند داخلی به یک صفحه مثلا محتوا باشد کافیست در قسمت تنظیمات نام صفحه را انتخاب کنید.
پیوند خارجی
با انتخاب این گزینه می توانید کاربر را به صفحه ای خارج از اپ منتقل کنید. برای نمونه کاربر می تواند با تاچ تصویر اسلایشو به صفحه ای مربوط به سایت شما منتقل شود. برای این کار پس از انتخاب گزینه ی پیوند خارجی، لینک سایت مورد نظر خود را به همراه https یا http و به صورت لینک در فیلد “پیوند/تنظیمات” قرار دهید. نمونه لینک صحیح: https://appeto.ir
ایمیل
با انتخاب این گزینه می توانید کاربر را مستقیما به صفحه ی ارسال ایمیل منتقل کرده و ایمیل مورد نظر خود را به صورت پیشفرض به عنوان دریافت کننده ی ایمیل قرار دهید تا کاربر بتواند به آسانی برای شما ایمیل ارسال کند. برای این منظور پس از انتخاب گزینه ی ایمیل، ایمیل دریافت کننده را در فیلد “پیوند/تنظیمات” قرار دهید.
شماره تماس
با انتخاب این گزینه می توانید کاربر را مستقیما به صفحه ی تماس موبایل وی منتقل کرده و شماره تماس مورد نظر خود را به صورت پیشفرض به عنوان دریافت کننده ی تماس قرار دهید تا کاربر بتواند به آسانی با شما تماس حاصل کند. برای این منظور پس از انتخاب گزینه ی شماره تماس، شماره تماس مورد نظر خود را در فیلد “پیوند/تنظیمات” قرار دهید.
کد ussd
با انتخاب این گزینه می توانید کاربر را مستقیما به صفحه ی تماس موبایل وی منتقل کرده و کد ussd مورد نظر خود را به صورت پیشفرض به عنوان دریافت کننده ی تماس قرار دهید تا کاربر بتواند به آسانی از کد ussd مورد نظر استفاده کند. برای این منظور پس از انتخاب گزینه ی کد ussd ، کد ussd مورد نظر خود را در فیلد “پیوند/تنظیمات” قرار دهید. نمونه کد: #1*
پیامک مستقیم
با انتخاب این گزینه می توانید کاربر را مستقیما به صفحه ی پیامک موبایل وی منتقل کرده و شماره تماس مورد نظر خود را به صورت پیشفرض به عنوان دریافت کننده ی پیامک قرار دهید تا کاربر بتواند به آسانی برای شما پیامک ارسال کند. برای این منظور پس از انتخاب گزینه ی پیامک مستقیم، شماره تماس مورد نظر خود را در فیلد “پیوند/تنظیمات” قرار دهید.
بدون عملکرد
در صورت انتخاب این گزینه اسلایدشو هیچگونه عملکردی نخواهد داشت.
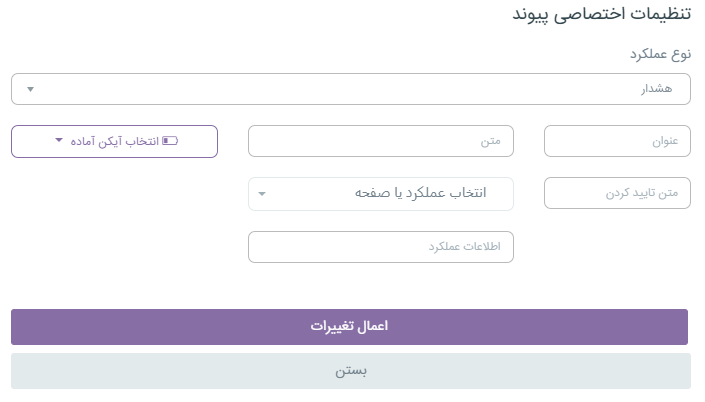
عملکرد خاص
وقتی “نوع عملکرد” را روی عملکرد خاص قرار دهید و گزینه تنظیمات را بزنید 4 گزینه برگه عملیات، تایید، هشدار و بازگشت را مشاهده می کنید که در ادامه هریک توضیح داده خواهد شد.
برگه عملیات
برای تعیین محتوای برگه عملیات باید یکی از ماژولهای فهرست استفاده شده در صفحات اپ را انتخاب کنید. در واقع این گزینه لیست صفحات ماژول فهرست انتخاب شده را نمایش می دهد که نمونه آن در اپلیکیشن به شکل زیر می باشد. تصویر زیر عملکرد برگه عملیات را نمایش می دهد که با کلیک بر روی گزینه مورد نظر، محتوای منوی انتخاب شده از زیر باز می شود.

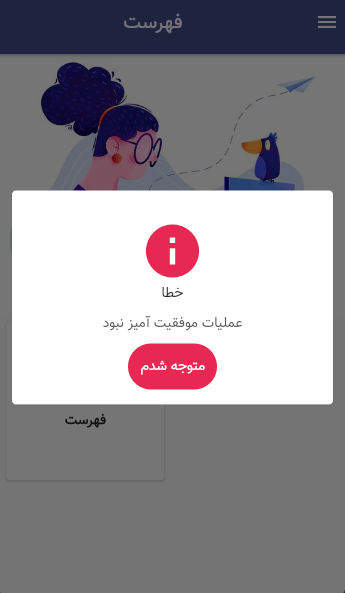
تایید
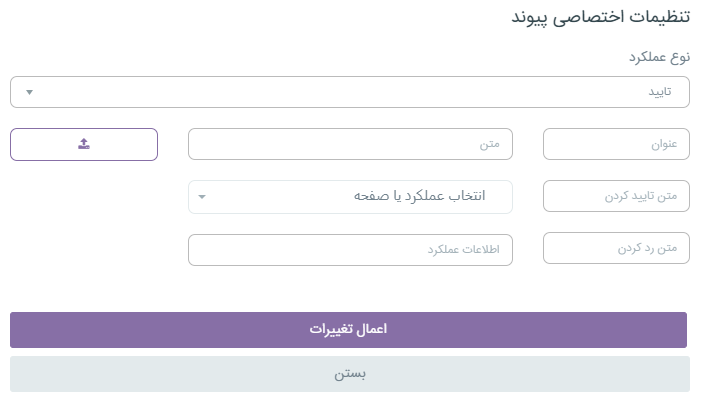
برای نمایش پیام تایید به کاربر می باشد که دارای تنظیمات زیر است.

- عنوان: عنوان پیام را وارد کنید.
- متن: متن پیام را وارد کنید.
- متن تایید کردن: متن دکمه تایید پیام را وارد کنید.
- متن رد کردن: متن دکمه رد پیام را وارد کنید. با زدن این دکمه پیام بسته می شود.
- انتخاب عملکرد یا صفحه: اگر کاربر دکمه تایید را زد چه اتفاقی بیافتد با این گزینه می توانید پیام را ببندید یا حتی کاربر را به صفحه دیگری منتقل کنید.
- اطلاعات عملکرد: همانطور که پیش تر گفته شد برای انتقال به یک دسته، محصول یا پست استفاده می شود.
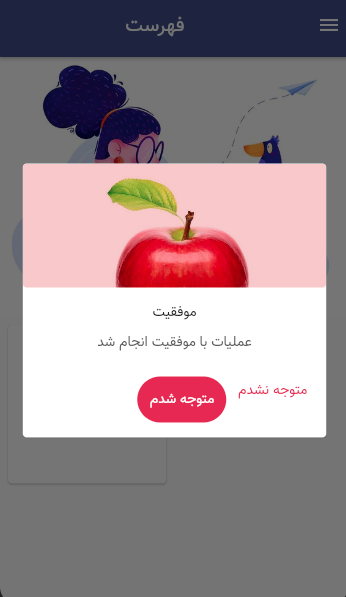
پیام بصورت زیر بر روی صفحه نمایش داده می شود.

هشدار
برای نمایش پیام هشدار به کاربر می باشد که دارای تنظیمات زیر است.

- عنوان: عنوان پیام را وارد کنید.
- متن: متن پیام را وارد کنید.
- متن تایید کردن: متن دکمه تایید پیام را وارد کنید.
- انتخاب عملکرد یا صفحه: اگر کاربر دکمه تایید را زد چه اتفاقی بیافتد با این گزینه می توانید پیام را ببندید یا حتی کاربر را به صفحه دیگری منتقل کنید.
- اطلاعات عملکرد: همانطور که پیش تر گفته شد برای انتقال به یک دسته، محصول یا پست استفاده می شود.
پیام بصورت زیر بر روی صفحه نمایش داده می شود.

بازگشت
این عملکرد کاربر را به صفحه قبل برمی گرداند.

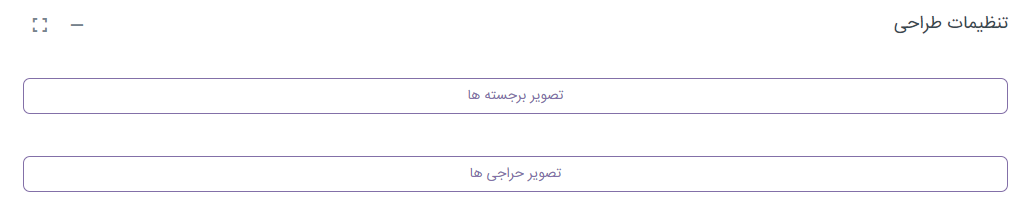
برخی قالب های طراحی ارائه شده در سربرگ “طراحی صفحات”، دارای لینک دسترسی به دو دسته ی “برجسته ها” و “حراجی ها” هستند. در صورت انتخاب چنین قالبی، از این بخش امکان قرار دادن تصویر برای دسته های حراجی ها و برجسته ها را خواهید داشت.
- تصویر برجسته ها: تصویر دلخواه برای برجسته ها را انتخاب کنید.
- تصویر حراجی ها: تصویر دلخواه برای حراجی ها را انتخاب کنید.
یکی از کاربردی ترین قسمت ها٬ تب “متن های صفحه” است که می توانید تمامی متن های موجود در اپ را تغییر دهید. یکی از کاربردهای این صفحه برای ساخت اپلیکیشن هایی با زبان های مختلف میباشد.
- این متن ها مربوط به اپلیکیشن می باشد و ارتباطی با پنل مدیریت ندارد.

ماژول ووکامرس در اپلیکیشن 0 استفاده شده است، جهت تست ماژول اپلیکیشن را دانلود کنید.
دانلود از کافه بازار