10 مارس

مقایسه Material Design گوگل و Flat Design اپل | کدام یک بهتر است؟

از زمان عرضه Material Design گوگل، همیشه صحبت از بهتر بودن یا نبودن این زبان طراحی اپلیکیشن نسبت به زبان طراحی اپ اپل، یعنی Flat Design بوده است. اگر این سؤال را از طراحان اپلیکیشن مختلفی بپرسید، به جوابهای مختلف زیادی خواهید رسید.
طراحی رابط کاربری اپ از ترندهای روز طراحی تأثیر می گیرد. در این مطلب میخواهیم بررسی کنیم که کدام زبان طراحی برنامه موبایل، نسبت به دیگری بهتر است. شما میتوانید با خواندن این مطلب تصمیم بهتری در مورد انتخاب طراحی اپلیکیشن خود بگیرید.
قبل از هرمقایسه ای، بگذارید که این دو زبان طراحی را معرفی کنیم.
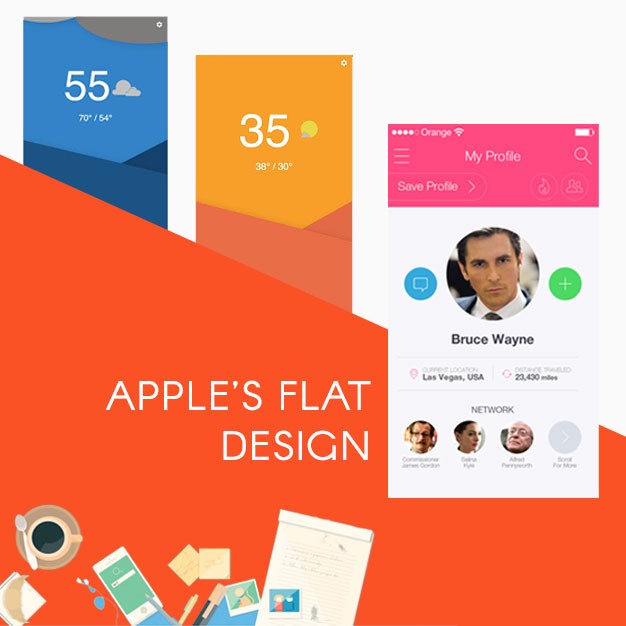
Apple’s Flat Design
در طراحی فلت یا صاف، از تصاویر بسیار ساده استفاده میشود. این مساله باعث میشود پیام تصویر سریعتر درک شود. پیش از این طراحی آیکون اپلیکیشن ها و محیط آن بسیار پیچیده و پر از جزئیات بود. این مساله باعث شد که کاربران بیشتر درگیر کاربردهای اپلیکیشن شوند و کمتر به طراحی و المان های آن فکر کنند. در کل طراحی فلت باعث میشود که چشمان کاربر هنگام کار با اپلیکیشن موبایل یا وب سایت کمتر خسته شود.
در این طراحی از المان های چند بعدی استفاده نشده و همه چیز انگار بر روی هم قرار می گیرد. در این طراحی از گرادیانت، بافت یا تکسچر و سایهها استفاده نمیشود که این مساله میتواند برای عدهای مشکل ساز شود. با این حال همین مساله باعث کم شدن حجم تصاویر و سبکتر شدن اپلیکیشن و سایتها شده است.

Google’s Material Design
متریال دیزاین توسط گوگل، و به همراه دستورالعمل ها و راهنما های کاملی منتشر شد. بهتر است تمامی برنامه نویسان در هنگام ساخت اپلیکیشن اندروید خود، این قواعد را رعایت کنند تا برنامهای همگن با تمامی محیط سیستم عامل و دیگر اپلیکیشن های اندروید داشته باشند. ایده اصلی پشت معرفی متریال دیزاین کاملاً آشکار است. با این حال ممکن است با اشتباه در طراحی، باعث شوید المان های قابل کلیک با غیرقابل کلیک ها اشتباه گرفته شود. شاید این مساله یکی از بدیهای متریال دیزاین باشد.
البته برای حل این مشکل، راه حلهای بینظیری ارائه شده است. یکی از بهترین راه حل ها، چند بعدی شدن متریال دیزاین در حالی است که طراحی فلتی دارد. این مساله باعث شده متریال دیزاین به نسخه کارامدتر و بهتر فلت دیزاین اپل تبدیل شود. ما در این راه حل میتوانیم از انیمیشن ها و سایههای بسیار ساده برای نشان دادن اجزا قابل کلیک و ارتفاع استفاده کنیم. از این رو متریال دیزاین توانسته طراحی اپلیکیشن را در عین سادگی، قابل درک تر برای یوزر بکند.

فلت دیزاین در مقابل متریال دیزاین
این مساله که هر دو شرکت اپل و گوگل رقبایی با قدرت یکسان هستند و ابزارهای استاندارد خود را دارند، قابل درک است. با این حال اگر زبان طراحی اپلیکیشن این دو شرکت درک نشود، خروجی ما اپلیکیشنی با رابط کاربری نامناسب است. گوگل چند سال پیش متریال دیزاین را معرفی کرد و آن را به استانداردی برای طراحی اپلیکیشن تبدیل کرد. با این حال اپل هنوز اسم و برندی برای زبان طراحی خود معرفی نکرده است. با این حال طراحان اپلیکیشن موبایل، سعی میکنند برنامههای خود را با این زبان طراحی اپ هماهنگ نمایند.
مطلب مهم: ساخت اپلیکیشن با اپتو
عمق در فلت دیزاین و متریال دیزاین
اینکه اشیاء در محیط به چه شکل حرکت کنند و با یک دیگر در ارتباط باشند، به نور، سطح و حرکتها بستگی دارد. در این مورد، اپل و گوگل دید کاملاً متفاوتی دارند. اپل میگوید که موبایل ها وسیلهای هستند به دنیای دیگر و باید عمق در آنها احساس شود. از طرفی گوگل میگوید انسانها میخواهند با اجزا اپلیکیشن به گونهای رفتار کنند که انگار این اجزا بر روی هم قرار گرفته اند. به گونهای که یوزر احساس کند اپلیکیشن را در کف دست خود نگه داشته است.
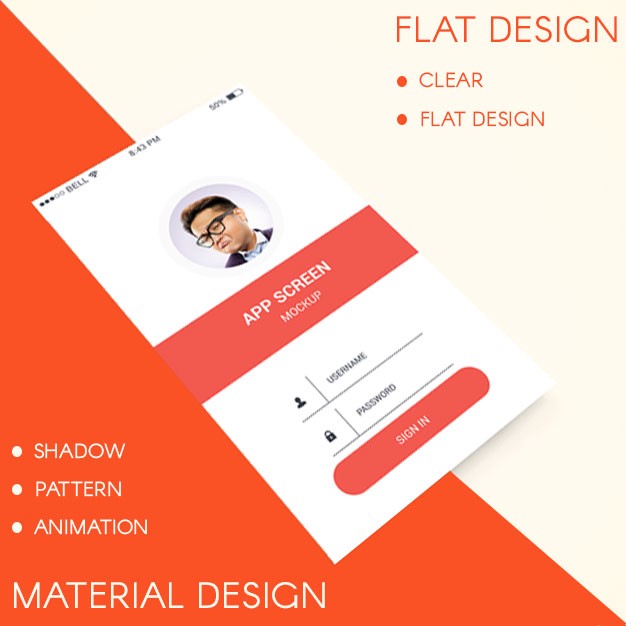
انیمیشن، پترن و سایهها
گوگل انیمیشن را وسیلهای میداند برای بهتر کردن تجربه کاربر و زندگی دادن به اجزا دیگر صفحه. در Material Design انیمیشن های مختلفی برای اجزا و ارتباطشان با یکدیگر طراحی شده است. این انیمیشن ها به گونهای طراحی شده که انگار یک سری کاغذ را در کنار هم جابجا می کنید. اگر شما صفحه را رفرش کنید، تمامی اجزا به جای اصلی خود برمیگردند. این طرح اولیه Material Design است.
در مقابل اپل میگوید انیمیشن باید به شکلی باشد که یوزر را در مسیر کاری که میخواهد انجام بدهد ببرد و حواس یوزر را پرت نکند. در این مساله گوگل به شکل طبیعی تری برای انسان برخورد میکند و اپل راهی که کمتر ارگانیک است را طی میکند
وضوح
در اپل آیکن هایی که از گرادیانت و طرح های بلوری شده استفاده میکنند بیشتر می بینیم. در مقابل در گوگل مساله سایهها بیشتر اهمیت داده می شود. هر دوی این نظریهها در دنیای واقعی نتیجهای متفاوت دارند ولی هدف هر دو طراحی ساده و قابل فهم است که به آن رسیده اند.
اطلاعات بیشتر در مورد اپ ساز اپتو
گشتن در محیط
طراحی محیط اپلیکیشن و گشتن در آن در گوگل بسیار راحتتر بوده و گوگل دست برنامه ساز ها را بسیار بازتر گذاشته است. از همین رو ساخت اپلیکیشن در محیط گوگل بسیار سلیقه ای و راحتتر است. از طرف دیگر اپل از روش دیگری استفاده میکند که آسان بوده و به راحتی قابل فهم است. ایده این است که اپلیکیشن باید کمتر از ۵ عملکرد داشته باشند. این مساله باعث میشود اپلیکیشن ساز ها بر روی این ۵ اپلیکیشن تمرکز بیشتری بکنند.
نتیجهگیری
هر دوی این زبانهای طراحی اپلیکیشن مزایای خود را دارند و به شکل وسیعی در حال استفاده هستند. متریال دیزاین را میتوان پاسخی به فلت دیزاین اپل دانست که باعث شد اپلیکیشن های گوگل از سردرگمی در طراحی خارج شوند. بهتر است اگر اپلیکیشنی برای این دو سیستم عامل آماده می کنید، از زبان طراحی همان پلفترم در ساخت اپلیکیشن استفاده کنید. این مساله باعث خوش آیند تر شدن محیط نرمافزار شما خواهد شد.
معرفی اپتو:
اپتو یک اپلیکیشن ساز آنلاین است که به کمک آن می توانید بدون دانش برنامه نویسی، اپلیکیشن موردنظرتان را در کمترین زمان ممکن بسازید و تجربه ای آسان در ساخت اپلیکیشن حرفه ای را تجربه کنید. امکان ساخت صفحاتی چون فروشگاه فایل و فروشگاه محصولات فیزیکی، پرداخت درون برنامهای، پشتیبانی از وردپرس و فروشگاه ساز ووکامرس، تبلیغات درون برنامهای، کانال آپارات، واقعیت افزوده، ارسال نوتیفیکیشن، ساخت اپلیکیشن موزیک و رادیو و امکانات دیگر جهت ساخت اپلیکیشن با موضوعات مختلف در دو پلتفرم Android و iOS در اپ ساز اپتو برای شما مهیاست. ساخت، تست و پشتیبانی اپ پیش از نیاز به پرداخت هزینه از جمله ویژگی های اپتو است که آن را از سایر اپ ساز ها متمایز می کند.